
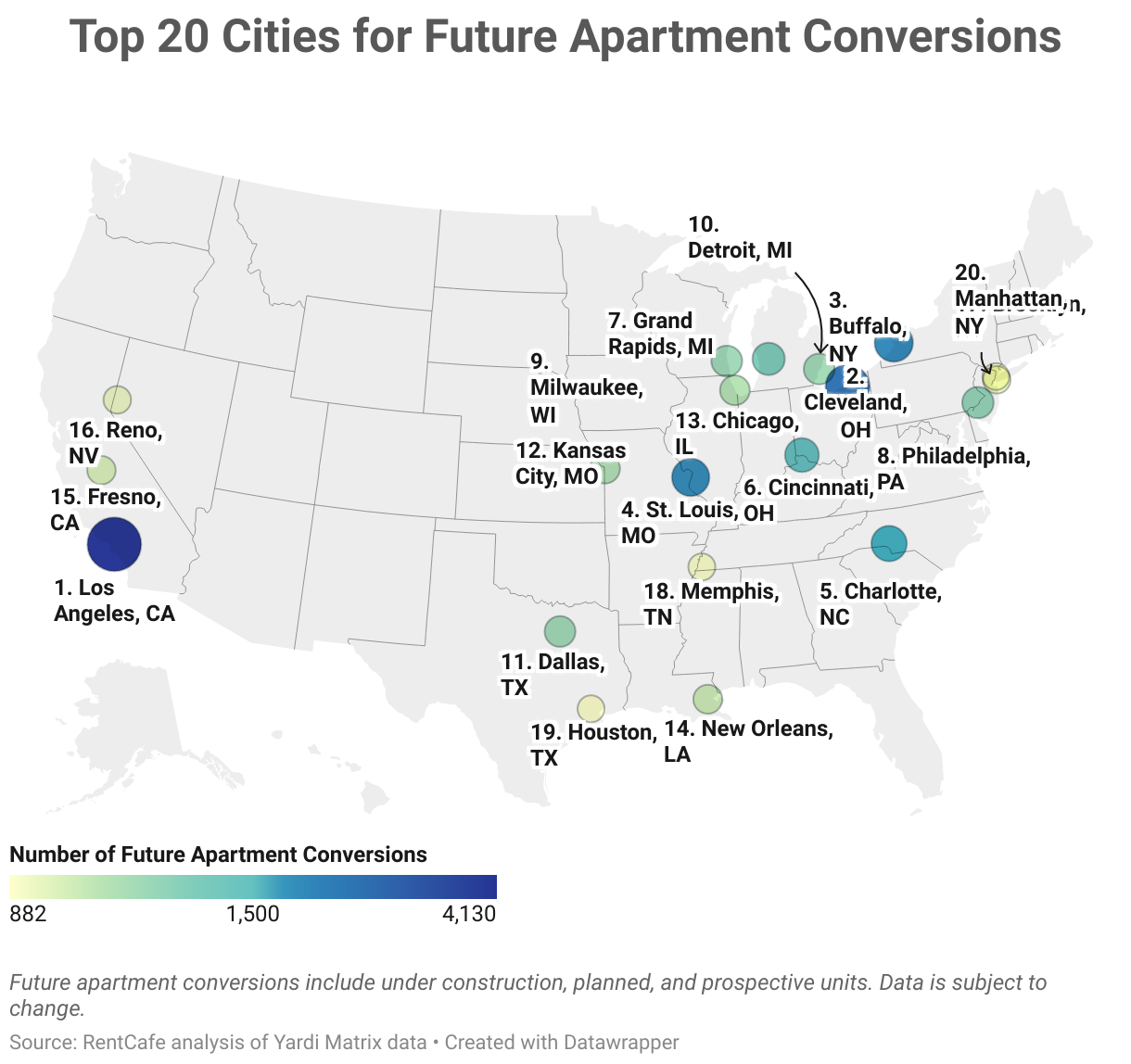
span-style-display-block-width-100-text-align-center-b-style-color-585859-font-size-25px-top-20-cities-for-future-apartment-conversions-span-br- Charlotte Stories
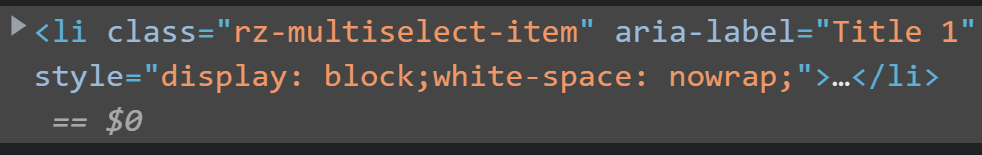
Components should create a `display:block` style by default · Issue #5960 · angular/angular · GitHub

Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download